WordPressをローカル(自分のパソコン上)で動かす方法
インターネット上のサイト作成には何年も前からWordpressとやらが流行っています。サーバーを借りただけでは、HTMLで手書きしたファイルをFFFTPなどのソフトを使ってサーバーに移動しなければなりません。
これ自体はさほど難しい作業ではありませんが、Bloogerなどのブログサービスの様にダッシュボードと呼ばれる管理画面からボタンをクリックして投稿画面に移り、文書や写真を入れて作成し、投稿ボタンをクリックしてネット上に公開できるのが、WordPressです。
Wordpressはサーバーを借りて使わなければその利便性は皆無に等しいですが、まだサーバーを借りてい無い、PHPの練習中で間違ってもネット上に公開したくない、というときには、ローカルと言われる自分のパソコン上にWordPressを使える環境を作ってしまうのが得策です。
ローカルにWordpressを簡単に作る方法には、InstantWPとXAMPPがあります。これらは、パソコン上にWeb上で動く言語のPHPとデーターベースなどをインストールし、WordpressをインストールすればWordpressが使える環境にするものです。
簡単なのはInstantWPですが、パソコンによっては起動してもボタンが反応しないことがあります。そこで、今回はXAMPPの導入方にします。ただし、XAMPPはOSが64ビット版です。InstantWPは32ビット版でも動きます。(2019年7月14日時点)
XAMPPのインストール
XAMPPは、開発元のapachefriendsからダウンロードします。
2019年7月14日にダウンロードしたものは、xampp-windows-x64-7.3.7-0-VC15-installer となっていました。どういう訳か、拡張子が付いていなかったのでこのままファイル名をクリックしてもインストール出来ません。 拡張子が付いていなかったときは、ファイル名の末尾に半角文字で .exe を付けてください。
XAMPPファイルの上にマウスポインターを置いて右クリックして「管理者として実行」をクリックします。

管理者として実行しないと、インストール後にブラウザに http://localhost/ と打ち込んでも管理画面が出てきません。これは、インストール中に管理者しか変更できないファイルに書き込むためです。
「このアプリがデバイスに変更を加えることを許可しますか?」で「はい」ボタンをクリックすると警告が出ますが、「OK」をクリックします。

次からは「NEXT]ボタンを押し続けます。ファイルの関連付けやインストールフォルダーは変更しない方が無難です。
インストールに入る前に Bitnamiのホームページに接続しますが、このホームページは閉じて大丈夫です。
インストール先に XAMPPフォルダーがある警告が出て進まないので、二度目にインストールするときは、フォルダーは削除して置いてください。
無事にインストールが終了すると、

で、Finish ボタンをクリックします。
続いて言語を選択する画面が出てきますが、日本語が無いので言語に馴染みがある方を選びます。

私は、アメリカ国旗を選んでSaveボタンをクリックしました。
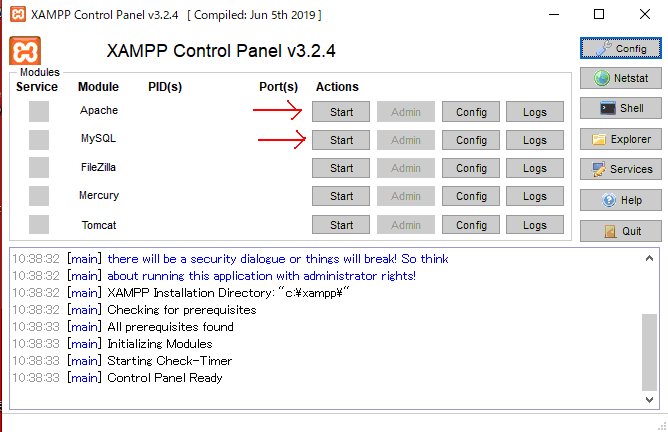
すると、XAMPPのコントロールが開きます。

上図の赤矢印で示した項目の「 start 」ボタンを順にクリックします。
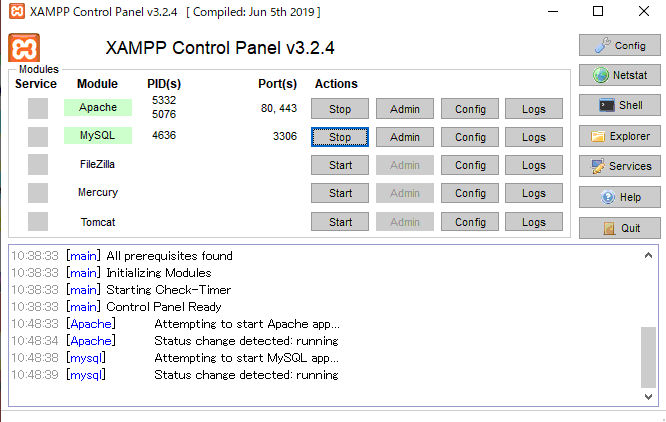
ここまで無事に辿り着くと下図になります。この画面(ウィンドウ)を閉じる時は、右側の「 Quit 」ボタンをクリックしてください。

ブラウザにhttp://localhost/を打ち込みます。ブラウザはマイクロソフトのIEやEdgeでもグーグルのChromeでも使えます。
下画面のような管理ページが表示されないときは、XAMPPのインストールを「管理者として実行」しなかったときです。

上部メニュー右側の PHPInfo とphpMyAdmin が重要です。
WordPressのインストール
WordPress.orgから日本語対応のWordPressアプリをダウンロードしておきます。
2019年7月14日時点では、wordpress-5.2.2-ja.zip でした。このファイルの上にマウスポインターを置いて右クリックして「すべて展開」をクリックします。
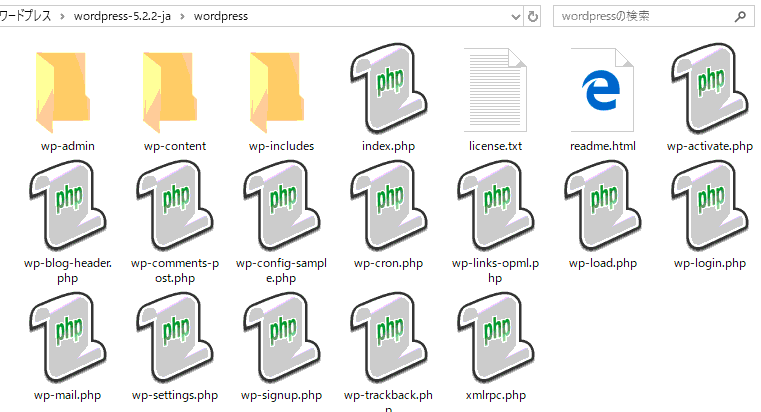
wordpress5.2.2-jaフォルダーの中のwordpressフォルダを開くと下図のようにフォルダーを含むファイルがあります。

とりあえず、WordPressフォルダーはそのままにして、ブラウザにhttp://localhost/を打ち込みます。
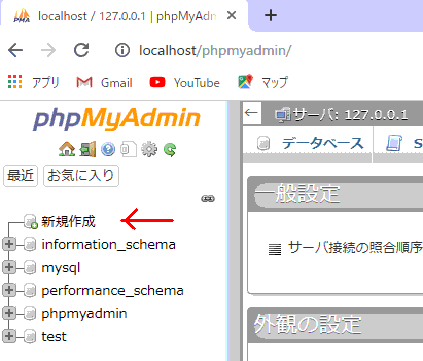
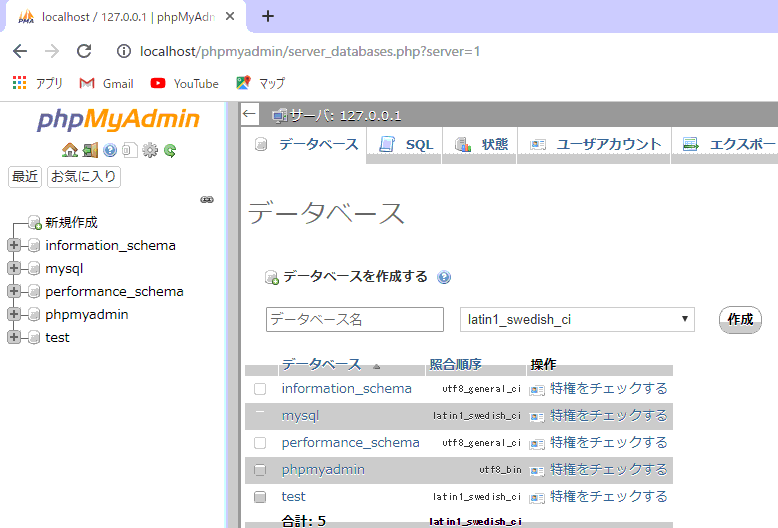
そして、表示されたページのメニューから phpMyAdmin を開きます。日本語で表示されています。

ワードプレスが使用するデーターベースを作成するために左側の新規作成をクリックします。

データーベース名は半角英数字の任意名です。安直に、wordpress として「作成」ボタンをクリックします。
上図の右側に データーベース名 wordpress 表示されればOKです。
ここまで準備が整ったところで先にダウンロードして展開して置いたwordpress フォルダーに戻ります。
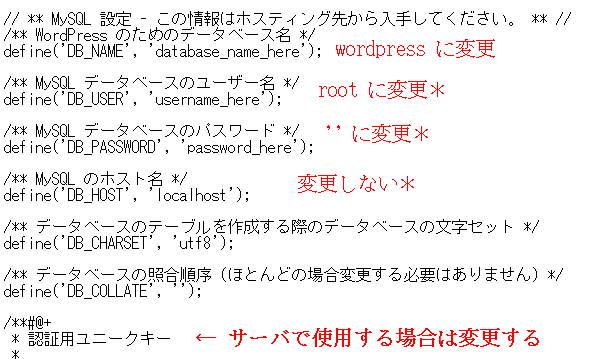
wordpressフォルダーの中にある wp-config-sample.php ファイルを、パソコンに付属しているメモ帳で開きます。文字コードが UFT-8 ですが、Win7~win10パソコンなら文字化けしないで開きます。
そして、下図の赤字の様に変更します。

データーベース名は、先にphpMyAdmin画面で付けた名前です。また、 *の部分は、サーバーで使用する場合はサーバーに合わせて変更してください。
ここで、wp-config-sample.php ファイルを書き換え無い場合は、XAMPPとwordpressを結合する段階で、データーベース名などの入力を求める画面が現れます。
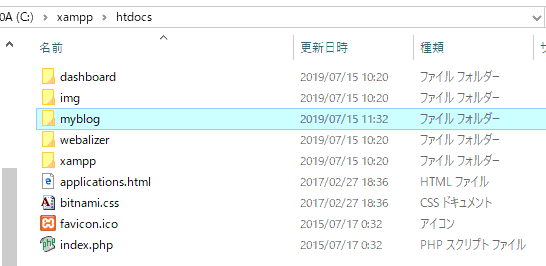
wp-config-sample.php ファイルのファイル名を wp-config.php に変更し、説明しやすいように wordpress フォルダーの名前を myblog に変えておきます。もちろん、変えずにwordpress のままでもかまいません。 このmyblogフォルダーを XAMPPフォルダー内の htdocs フォルダーに移動させます。XAMPPアプリをデフォルトのままインストールした場合は、C:\xampp\htdocs の中になります。

XAMPP と WordPress を結合します
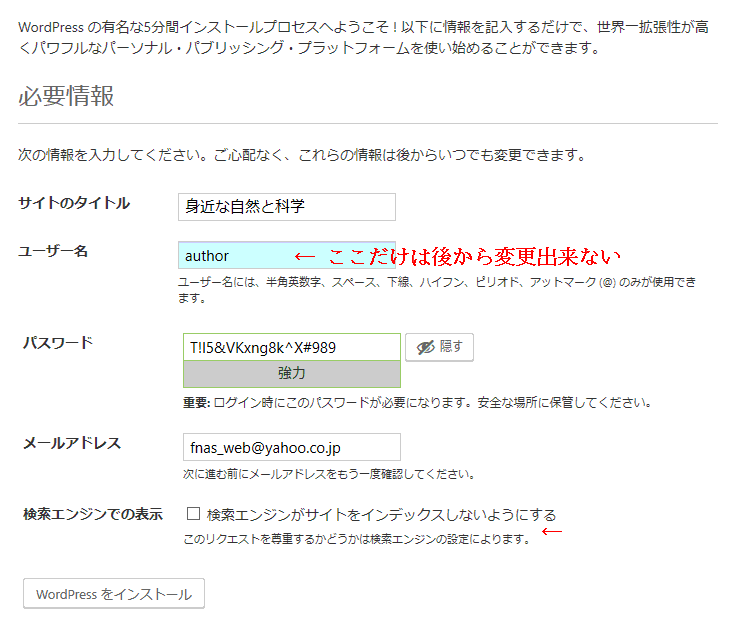
ブラウザに http://localhost/myblog/wp-admin/install.php と打ち込んでページを開き記入します。アドレス中の myblog は、XAMPPフォルダー内の htdocsフォルダー内に移動したフォルダー名です。

「検索エンジンの表示」は検索エンジンがインディクスしないようにしておきます。
記入が終わったら左下の「WordPressをインストール」をクリックします。数秒後に下のような画面が現れれば無事終了です。

先ほど設定したパスワードでログインすると、プログサービスにあるような文書を書いて投稿が出来ます。自分のパソコン内ですから誰にも見られませんけど